Introducción
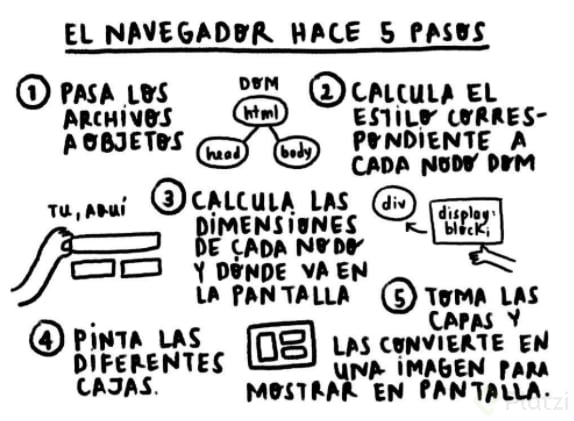
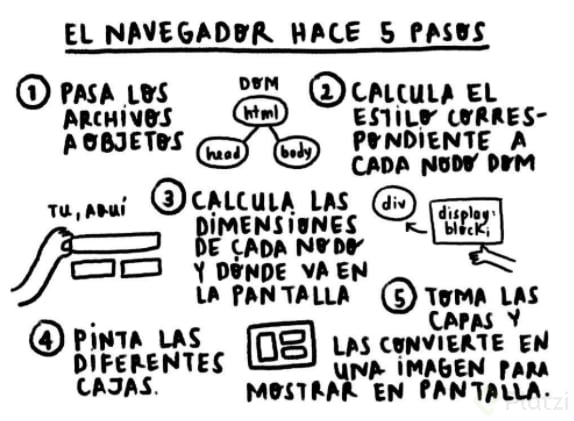
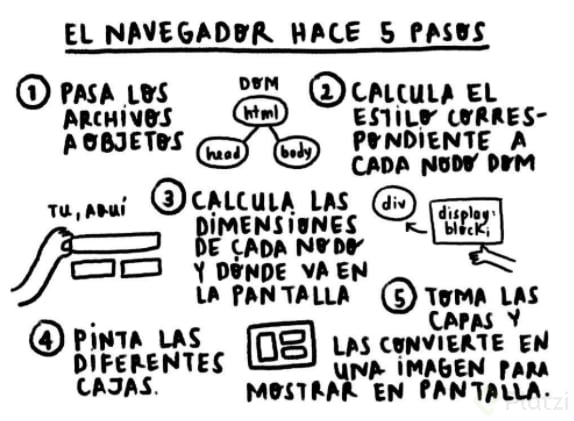
Pasos de los motores en general
- Transforma el HTML en objetos que el navegador puede entender que lo conocemos como DOM (Document Object Model).
- Calcula cada uno delos estilos que tiene que ir en cada uno de los nodos (elementos HTML). Agarra cada uno de los estilos y los añade a cada uno de los elementos del DOM.
- Calcula la dimensión de cada nodo, es decir, su posición, tamaño, estructura toda la página web.
- Pinta las diferentes cajas, ya teniendo todo lo anterior lo que hace es pintarlas.
- Agarra cada una de las cosas que ya se pintaron, pueden en diferentes capas, realiza una captura y eso lo que va a renderizar en el navegador.

Maquetación con HTML
Comandos de terminal
take
Crea una carpeta y entra a la carpeta creado. Estaría sustituyendo a los comandos mkdir y cd.
take nombre-carpeta
¿Qué es HTML semántico?